Sept Printable Calendar 2026: The Ultimate Guide to Staying Organized
Design a September 2026 Printable Calendar
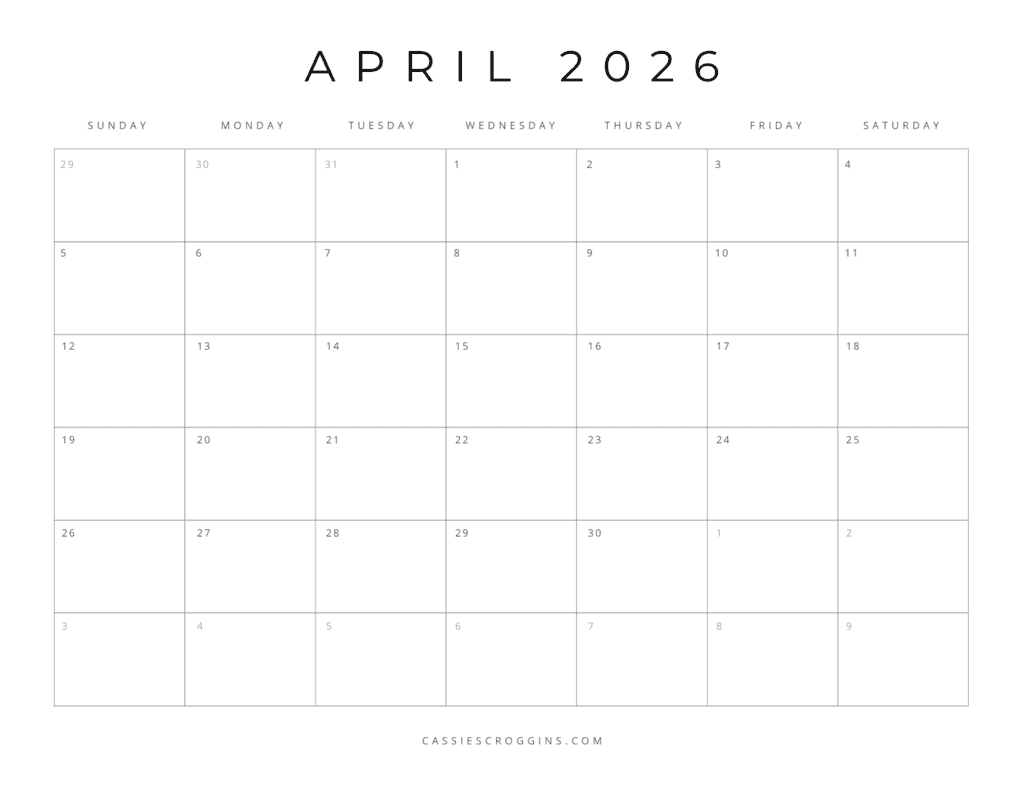
Creating a printable calendar for September 2026 using HTML table tags ensures a responsive design that can be customized to fit various needs. By organizing the calendar into up to four columns, you can include necessary fields for dates, days of the week, and optional sections for notes or events. Additionally, you can customize the calendar with a specific color scheme, font, and layout to match your preferences.
Creating the HTML Table
To create the calendar table, start with the following HTML code:
| Sun | Mon | Tue | Wed |
|---|---|---|---|
This code creates a basic table structure with four columns representing the days of the week. You can add more columns if needed.
Filling in the Dates
To fill in the dates for September 2026, you can use a loop to iterate through the days of the month. Here’s an example:
"; ?>
$i
This code will generate the following output:
| Sun | Mon | Tue | Wed |
|---|---|---|---|
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 |
| 29 | 30 |
Customizing the Calendar
You can customize the calendar to match your preferences by changing the color scheme, font, and layout. Here are some examples:
- Color scheme: You can change the background color, text color, and border color of the table to match your brand or personal style.
- Font: You can change the font family, size, and weight to make the calendar more readable or visually appealing.
- Layout: You can change the number of columns, the width of the columns, and the height of the rows to create a layout that works best for your needs.